画面を遷移させる
というわけで
画面を遷移させてみる。
どのような手順で遷移させるか
例として、名前を入力→画面が遷移して、点数を表示させる。
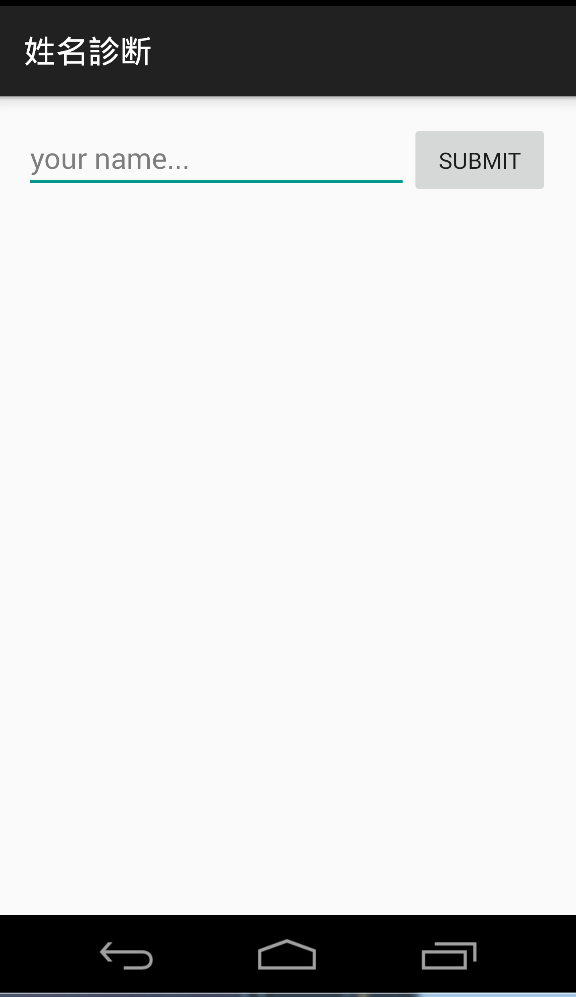
手順1:遷移元の画面の設定
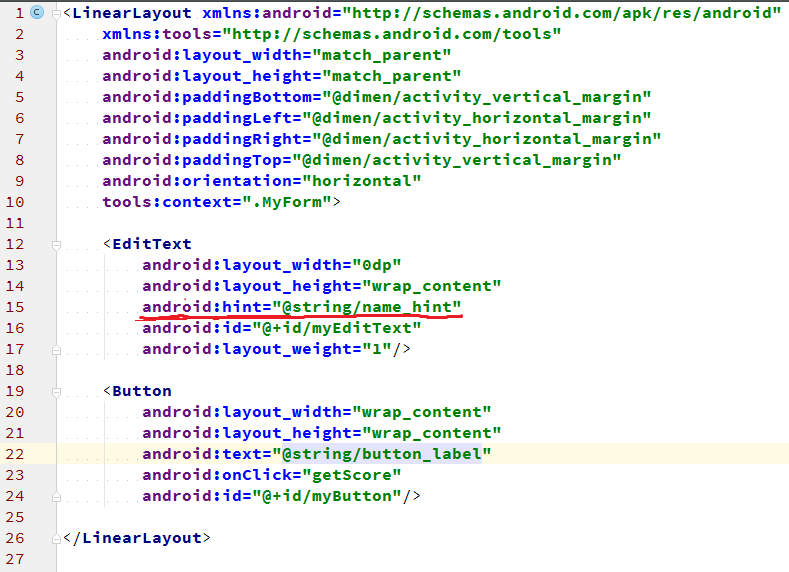
遷移元の画面をこのように設定する

ここで、EditTextは文字を入力させるテキストである。
EditTextを設置する際に荷重などで設置することもできる
このときはandroid : weightをつかう。
横の長さを0にしても荷重が1なので画面にはちゃんとEditTextは表示される。
↓で確認
"hint"というものがあるが、これは何も文字を入力していないときに
"ここになにか打ってね"など、入力を促すような文字を表示させるものである。

↓で確認する。
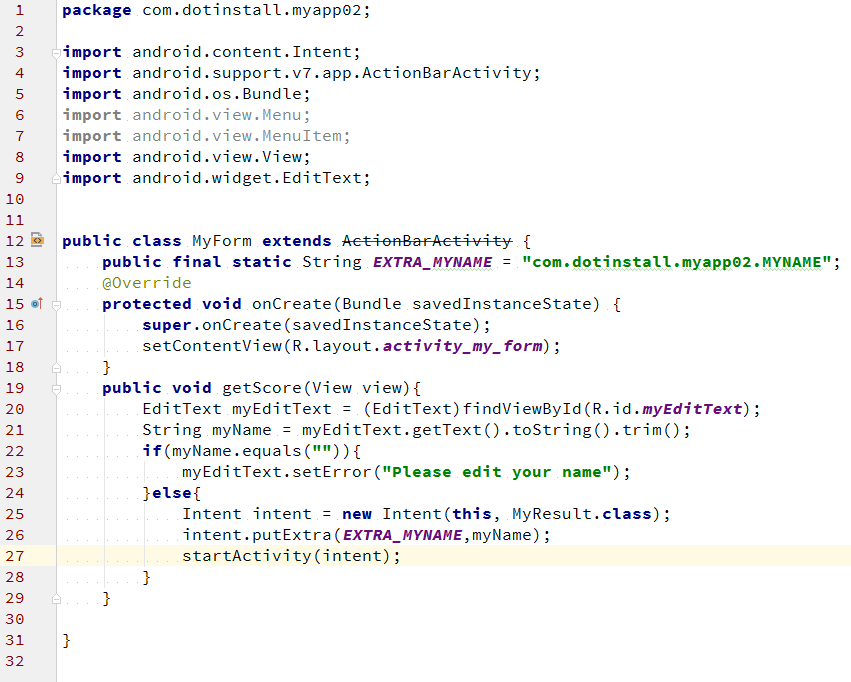
手順2:getScoreメソッドの設定
ボタンのonClickが起動したときのメソッド(getScore)の設定を行う。
手順2-1:EditTextの取得
まず
EditText myEditText = (EditText)findViewById(R.id.myEditText);
でidが"myEditText"の変数をmyNameに格納する。
つまりEditTextを取得する。
手順2-2:EditTextの中身を取得
String型で名前をとってきたいので
String myName = myEditText.getText()
でとってきたいのだが,getTextの返り値はどうやら
"Editable"型という変数が返り値になる。
String型のものに違う型の変数が代入されるのはまずいので
String myName = myEditText.getText().toString();
このコマンドでString型に変更して値を格納している.
手順2-3:Error処理
つぎに、エラー処理として
例えば、文字入力を行わずにボタンを押したときに
ちゃんと入力してよね!!って注意させるような処理を考える
こちらはif文で対処可能で
if(myName.equal("")){
エラー処理
}else{
}
と処理することができる。
エラーの処理の仕方は3つある(3つ以上あるが自分で勉強したのはこの3つ)
-
setError:ditTextのメソッド
- Toast:画面の下にエラー分を出す
- Dialog
1番の入力例は
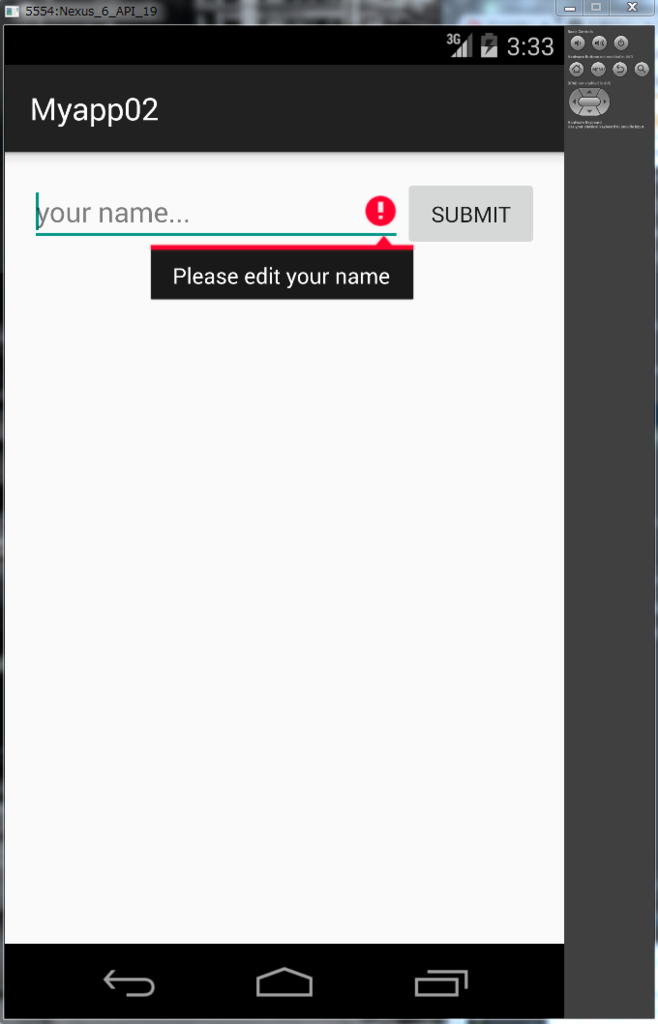
myEditText.setError("Please edit your name");
2番の入力例は
Toast.makeText(This,"Please edit your name",Toast.LENGTH_SHORT).show();
2については以下に詳しく乗っている
3番の入力例は
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);
alertDialogBuilder.setTitle("Error").setMessage("please edit your name").setPositiveButton("OK",null);
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();
3番は理解不能なので2番をつかう。
AVDで表示するとこんな感じ

手順3:遷移先のActivityを作る
プロジェクトを生成したとき、つくられるActivityは一個なので
遷移させたいActivityを生成する必要がある

layout→New→Activity→Blank Activityで
Activityを生成することができる。
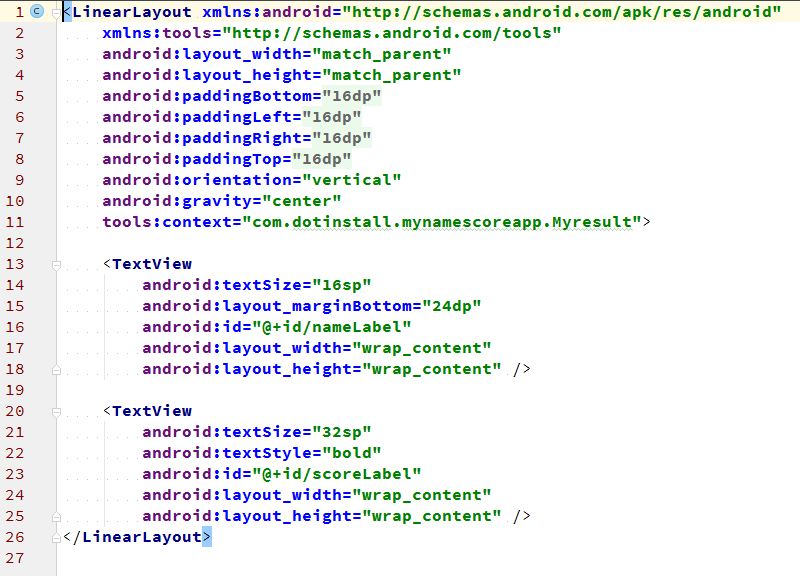
遷移先の画面は以下のように設定する

ここら辺はとくにいうことがない。
手順4:Intentを使って画面を遷移させる。
さて、ここからが今日のメインである
"画面の遷移"である。
画面の遷移を行うために
Intentというものをつかう。
僕もまだまだ勉強不足なので、これに関しては
ざっくりとした知識で
Intentを生成したActivityから遷移させたいActivityを呼び出し、
データも渡せる
という感じらしい。
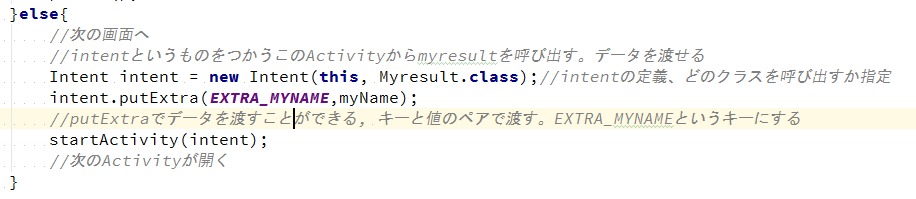
先ほどのエラー処理のelse文にIntentを生成する
事前情報として
MyForm ; 遷移元のActivity, EditTextとButtonを持っている。
Myresult ; 遷移後のActivity, 点数を表示させる。

Intentの生成を一文目で行う。
()の中には呼び出したいクラスを記述しておく。
次の文でデータを渡す。
putExtra(EXTRA_NAME, myName)
EXTRA_NAMEというキーでString型のmyNameを渡す
この情報は遷移後のActivityで受け取ることができる.
最後にstartActivityで遷移先のActivityを呼び起こす。
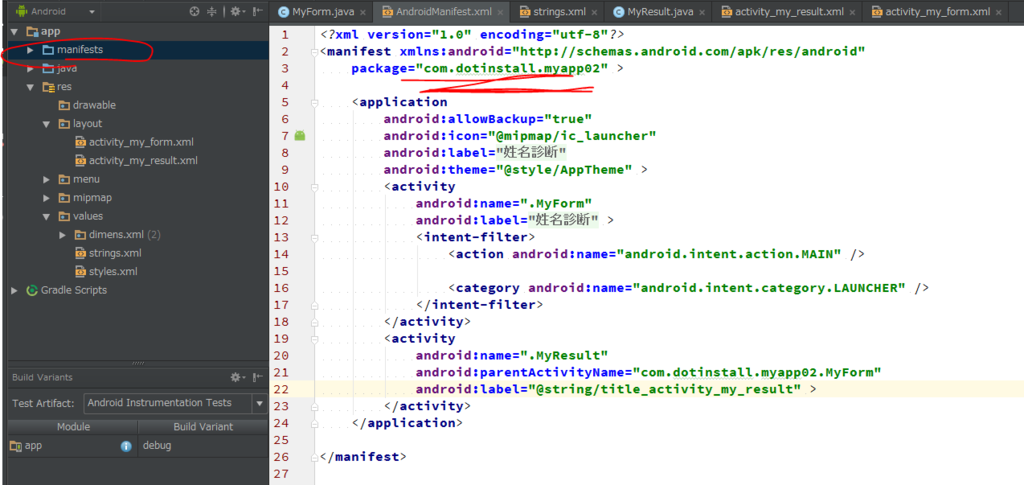
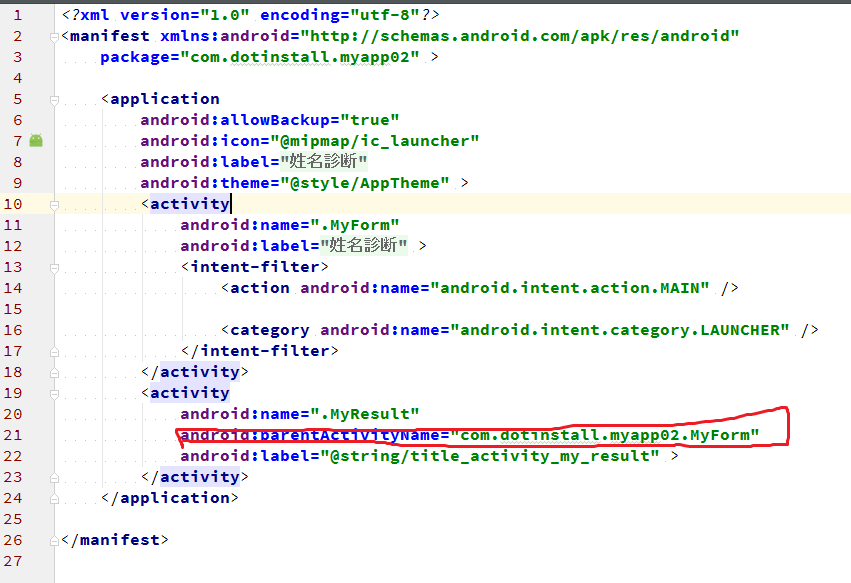
キーの設定はandroid manifestのプロジェクト名と引っ付けるのがいいよ
と推奨しているらしいので以下のように定義(競合などを防ぐためらしい
public final static String EXTRA_MYNAME = "com.dotinstall.myapp02.MYNAME";

恐らくキーを渡す理由としては、myNameという変数は
myForm.javaでしか通用しないためであると思われる。
キーはどうやら共通で受け取ることができるとのことだ。
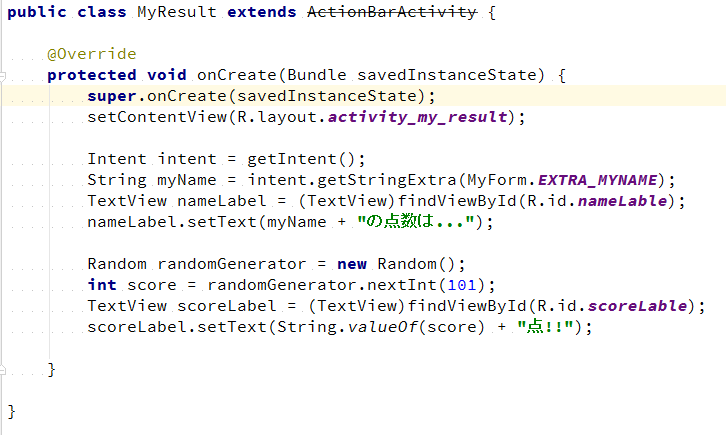
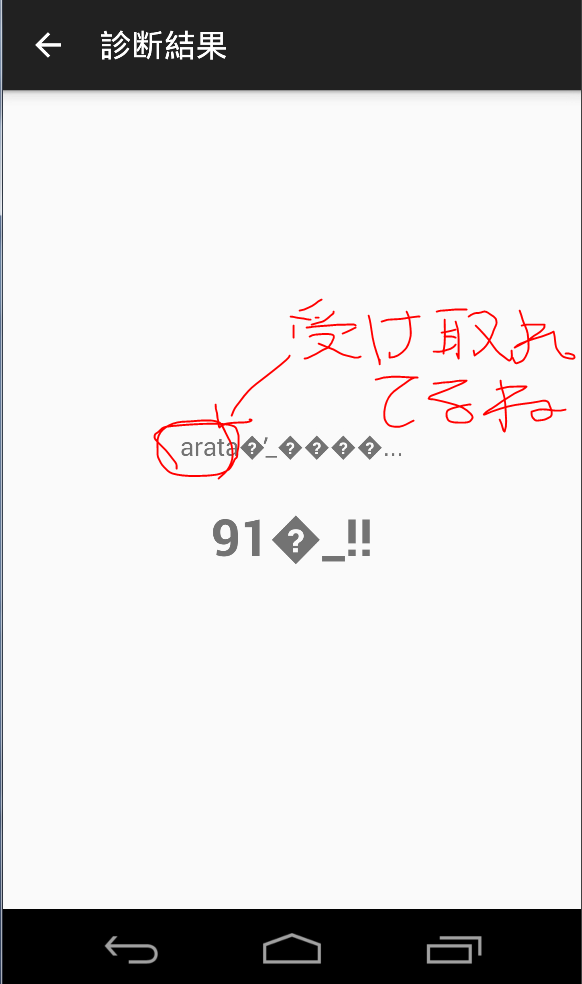
最後に遷移したmyResultでこのデータを受け取る

受け取るときはgetIntentで受け取る。
今回はString型の受け取りになるので
intent.getStringExtra(キー)をつかいMyResult.javaでの変数myNameに格納する
そしてまぁ0-100までの乱数を発生させて点数を出す。


遷移先でも文字を受け取れているのがわかる。
文字ばけは依然治らないまま。
ここで目がいい人は気づくだろうが、遷移した画面からもとの画面に戻れるようにするには

アンドロイドマニフェストで親のactivityをMyFormだと指定してやることで
遷移しても戻ることが可能になる。
これが無いと画面右上の矢印マークは出てこない。
今日はこんなもので。
おまけ

AVDの場所を変える
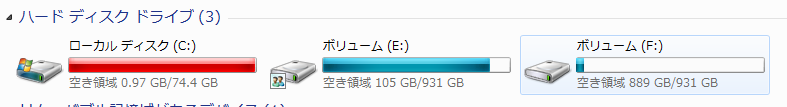
もう僕のローカルディスクが息をしていません。

なんだよ0.97GBて・・・
というわけでなんとかエミュレーターの保存場所を移動できないのだろうか。
親切な人はいた。
というわけでここを見る。
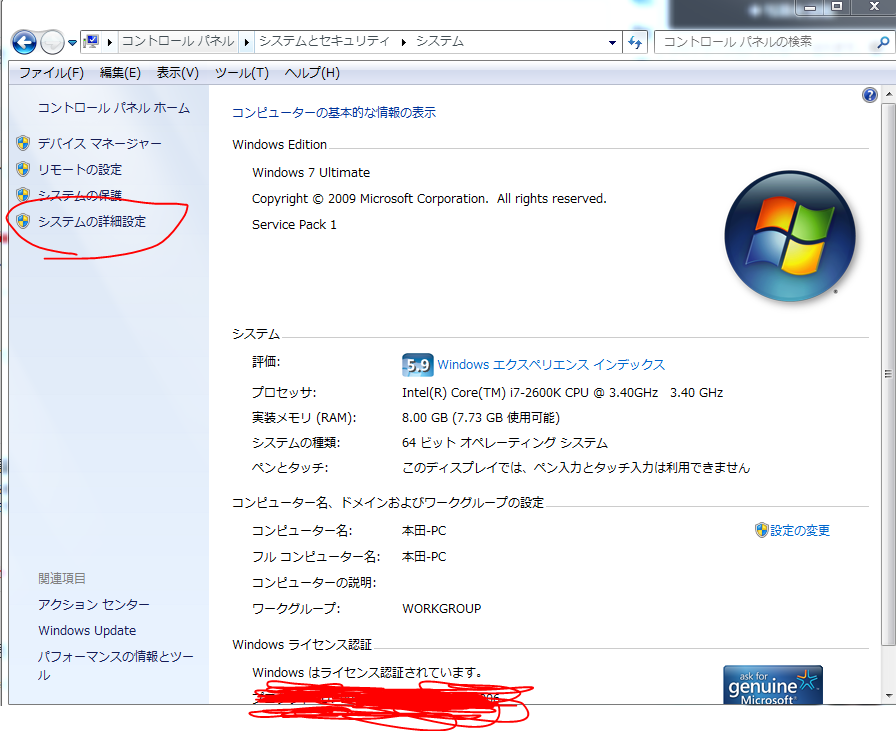
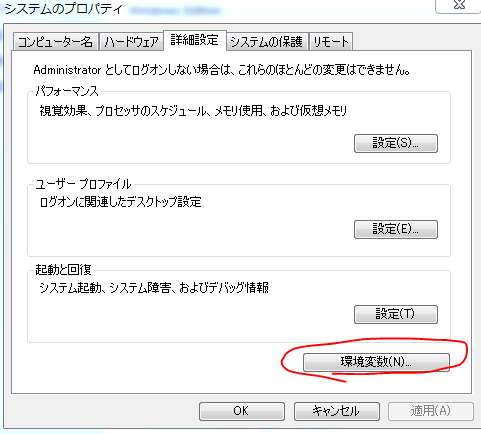
コントロールパネル→システムとセキュリティ→システム
→システムの詳細設定→環境設定


システム環境変数の覧の新規ボタンをクリックし
変数値:移動させたいドライブ:\Android\AVD
でOK
Android Studioを閉じて再度AVDに機器を登録

移動できてますね。
もともとはローカルディスクのユーザの
.androidの中に入っていたものを移動することに成功しました。
2GBは食うので
容量がなければこのようにドライブ移動してもいいのでは?
なにか作ってみる
というわけでここまでのまとめとして
何か作ってみる。
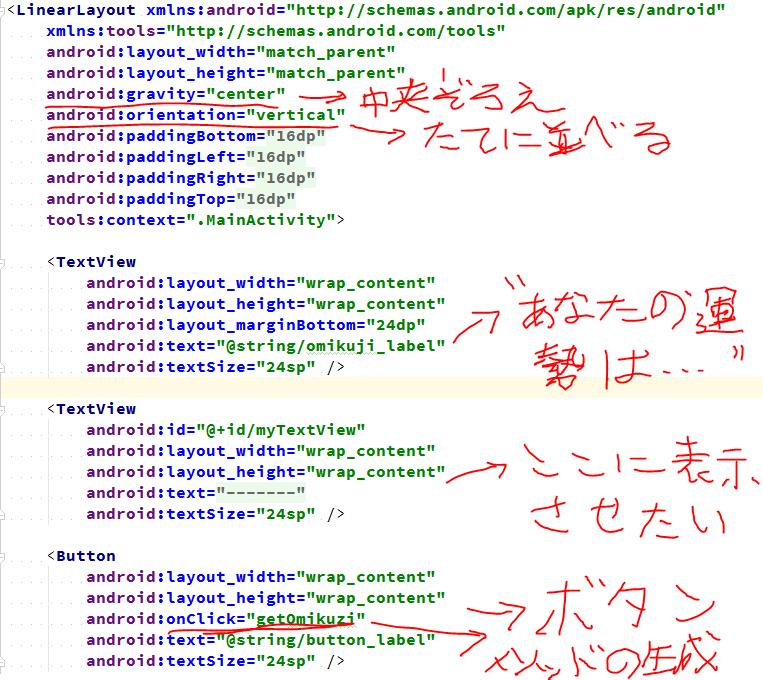
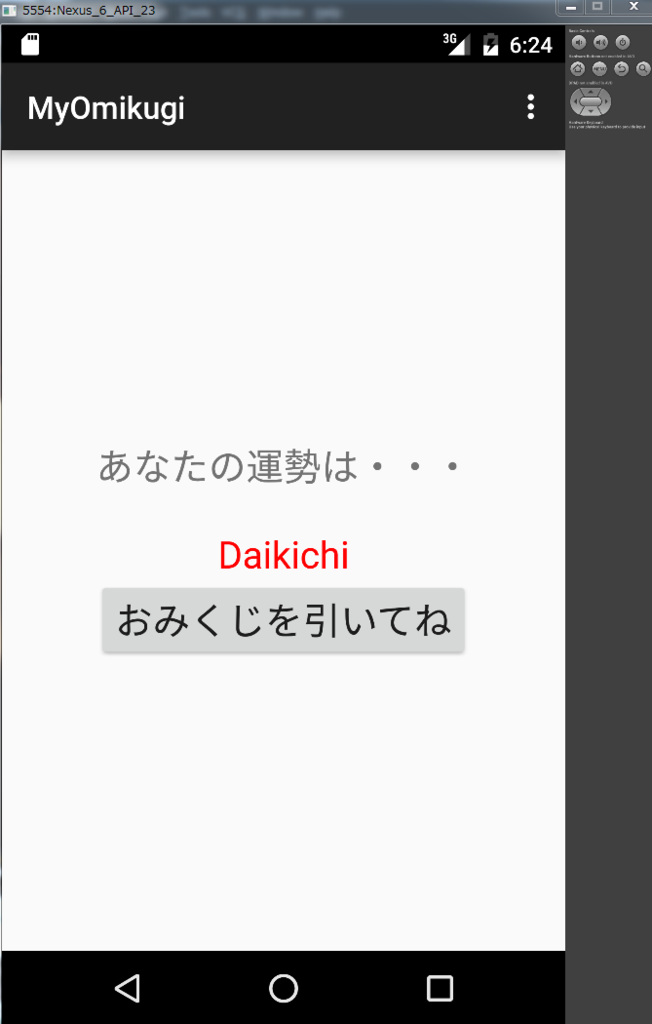
画面

android:gravity="center"
はデバイスの画面サイズ関係なく部品をそろえることができ
今回は中央揃えにする。
テキストは二つ用意して、
一つはボタンをクリックすると変わるようなテキストにする。
ボタンをおしてテキスト内容を変えるために
idを設定しておく必要がある
ボタンにはonClick機能のメソッドを命名しておく。
ここまでで、今回はおみくじアプリをつくりました。
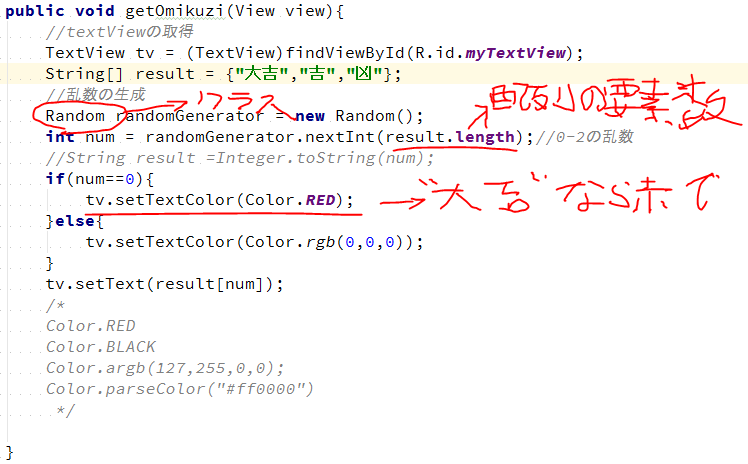
getOmikuziメソッド

最近はRandomクラスがあるんですね。
工業大学の時はMathクラスのRandomを使っていました。
僕が知らなかっただけか・・・w
こんかいの場合だとresultの配列の要素(今回は3)の乱数を生成する
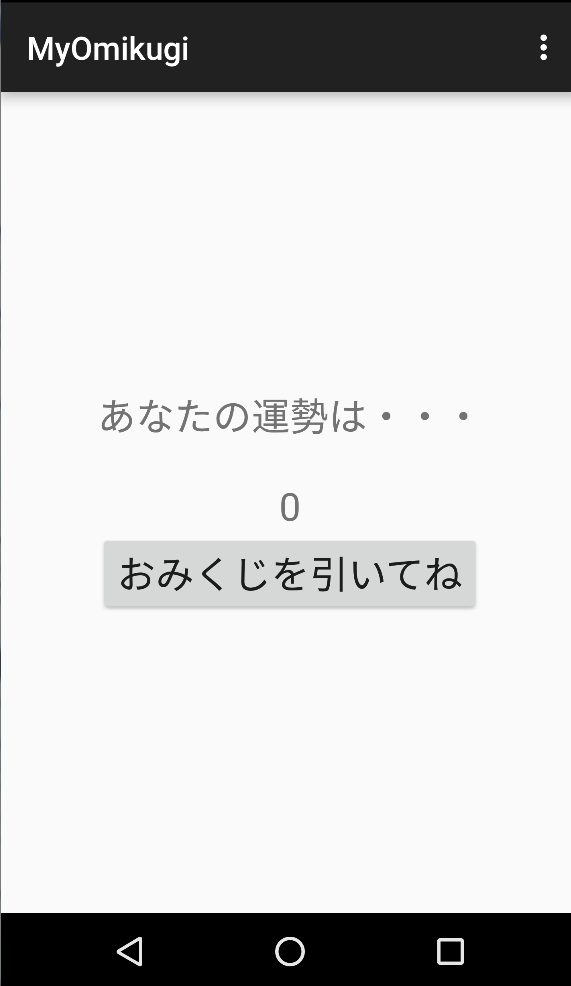
そしてつくったアプリの完成図がこちら(0は乱数が表示されてるか確認しただけです)

↓

なぜか日本語が文字化けするんですよねぇ
しってる人はもしよろしければ教えてください
AVDの仕様なのかな・・・
次は画面の遷移とか勉強します。
LinearLayoutをいじる
前回,RelativeLayoutをactivity_main.xmlをじか打ちして
LinearLayoutに変えてみた。
まず、Layout及びViewの部品についてまとめてみた。(ざっくり
Viewの部品
- TextView:テキストを表示させるため
- EditText:テキストを入力させるため
- Button:ボタン
- ImageView:画像を表示させるため
Viewをまとめる場合は”ViewGroup”を用意する
"ViewGroup"の部品たちを配置するレイアウト
- LinearLayout:横・縦に並べるレイアウト
- TableLayout:表組みのように配置するレイアウト
- RelativeLayout:Viewからの位置を相対的にならべるレイアウト
おそらく一番シンプルで扱いやすいのは
用途によるがLinearLayoutじゃないのだろうか?
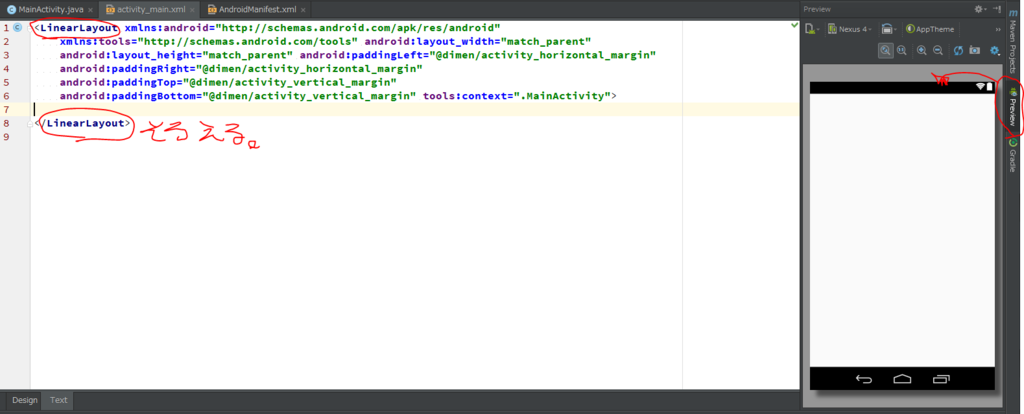
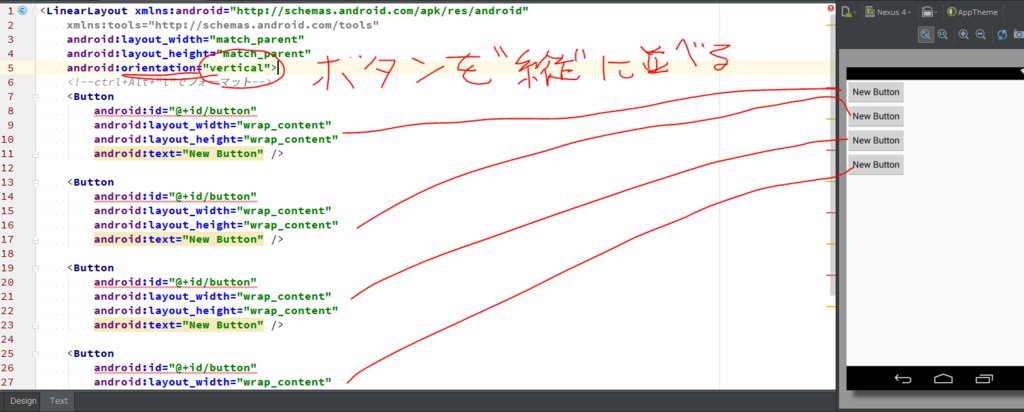
下の図がactivity_main.xmlの中身。今回は右のプレビューをクリックして
プレビューをみながら文章をうってみる。

↑の"xmlns"は名前空間と呼ばれているもので、
"android"や"Tools"と名前付けするときに用いるらしい。
魔法のことばだと思っておこう。


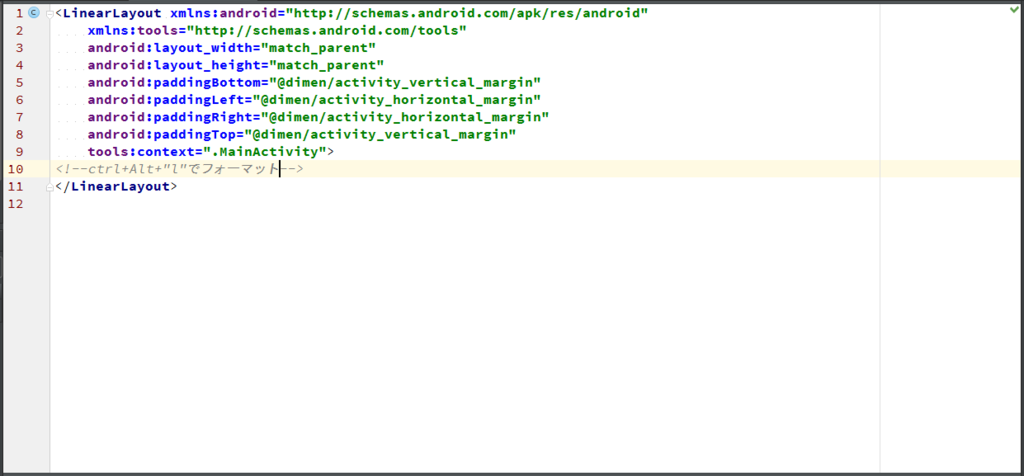
よく見ると文章が少し見にくいので
フォーマットをします。
フォーマットはCtrl+Alt+"l"でウィンドウズはフォーマットしてくれます。
注:Macはoption+command+"l"だそうです。

こんな感じ。
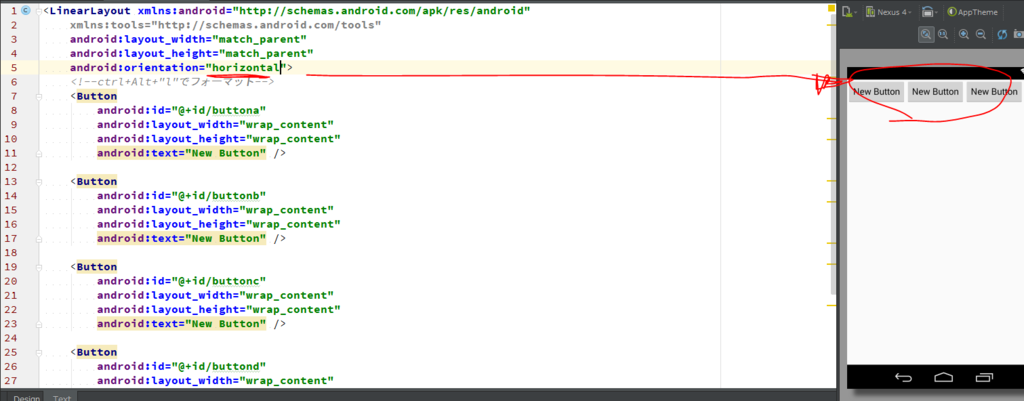
ここで、LinearLayoutは縦か横に配置するようなレイアウトなので、
それを指定するために"android:orientation"というものを入力する。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
最後の">"は必ず付けてください。"<"LinearLayoutで閉じています。
(これないとエラー出ます)
というわけでボタンを適当に配置して遊んでみる。

なるほど。よこにならんでいるな。はみ出ると表示されなくなるのか。

縦にも並べることができる。
たまげたなぁ。
おまけ

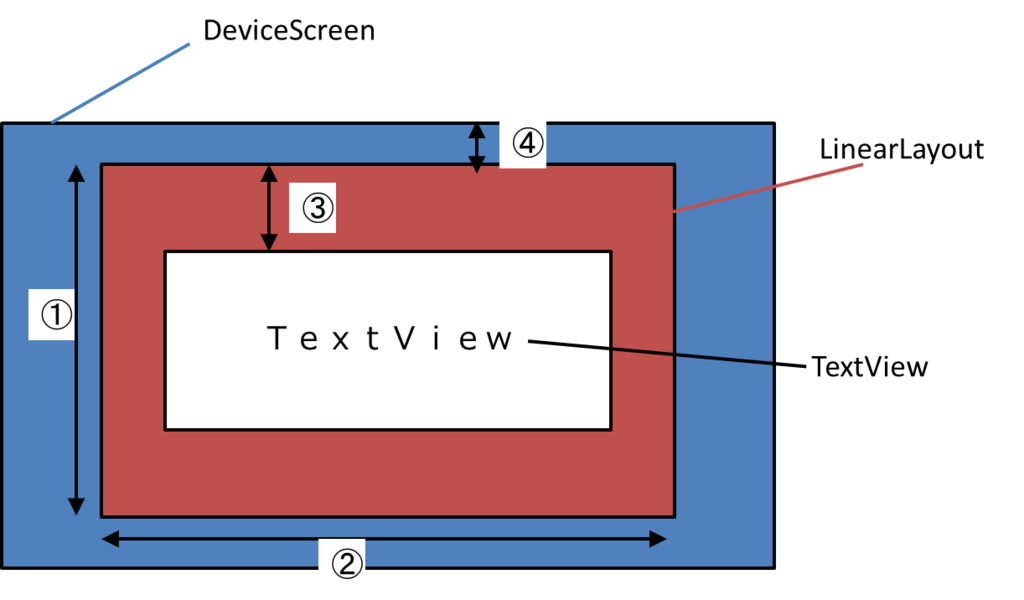
このように、ツリー構造として、
Device -> LinearLayout -> TextViewと並んでいたとしよう
①~④に割り振られている属性として
①:android:layout_height
②:android:layout_Width
③:android:padding
④:android:layout_margin
いずれ使うかも?
まとめ
LinearLayoutでボタンの配置をかえてみた