ホームページ作成勉強3日目(4月17日移行文)
こんにちは。今日であらかた自分のホームページの内容について
htmlで記述できたので、まとめていきたいと思います。
まずは、htmlを書いて気づいたことを書きます。
HTMLのリンク参照について
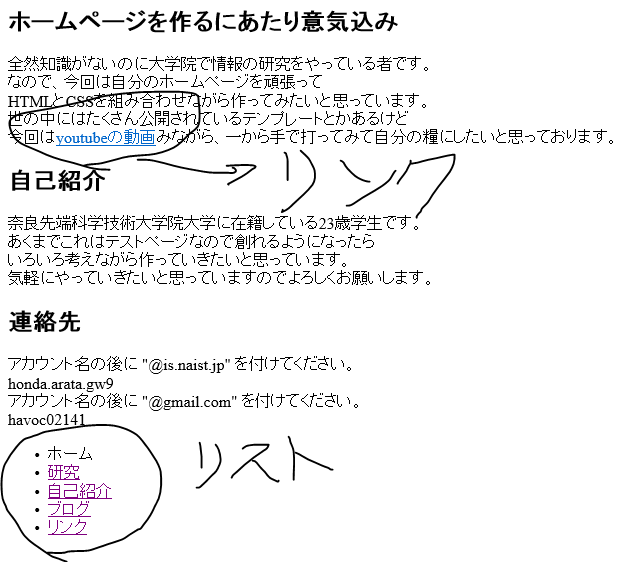
とりあえず、ホームページで下の図のようにリンクをつけるようにしました。

<a href="リンク" target="属性">文章</a>で"文章"のところにリンクがかかります。
aタグと呼ばれるもので、aは"Anchor"=錨(いかり)、アンカー、支え、よりどころを意味するもの。リンクの出発点と到達点を指定するタグだそうだ。
(ちなみに安価の語源?)
hrefは"hyper reference"でリンク先文書の指定を行う。
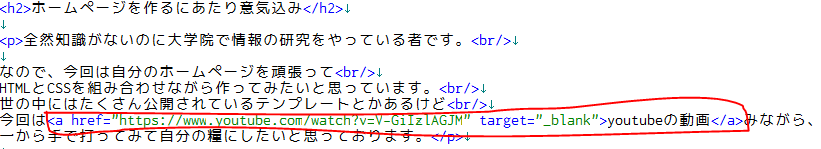
なのでhrefにはリンク先のアドレスがはいるわけだ。a -> href ->URLの順に入っていく。ソースで確認すると少し長いが下図になる

この場合"youtubeの動画"がaタグで囲まれているので、ここがリンク参照先になる。
属性についてだが、brank(新しくウィンドウを開く)とself(見ているページで開く)しか使っていないので他のはよくわからない。使ってみる価値はありそうかも。
要チェック。
<a href="リンク先URL"> 特定のページにジャンプさせる -HTMLタグ辞典-
これができれば意外と応用が利くもんでURLだけでなくhtmlファイルも実は参照できる。

このようにいくつもhtmlファイルを作っておくと、
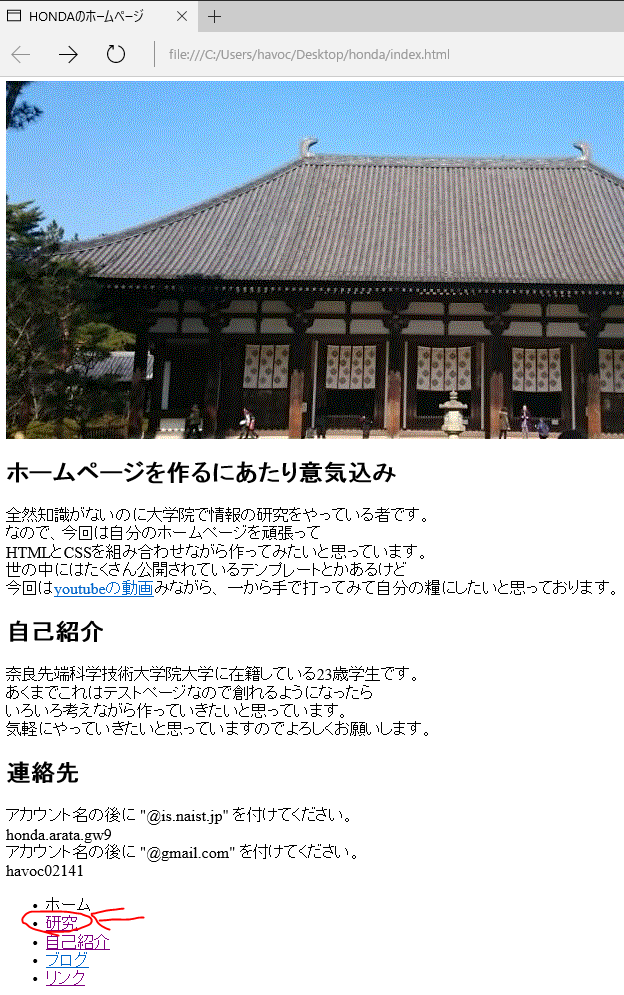
例えばindex.htmlでlaboratory.htmlに飛ばすことができる。
<a href="laboratory.html" target="_self">研究</a>
などうつと、ホームページの箇条書きリストにある
"研究"というワードがlaboratory.htmlと連結し、html参照できるのだ。


属性はselfなので、ホーム画面から研究の画面に移動する。
borderなら、タブが一つ増えるということになる。
あとこれはアイコンにも適応できるので、

フェイスブックなどのアイコンがつくれちゃうのだ。
HTMLのリストについて
つぎに、リストの出し方について記述する。
順序の関係ない箇条書きのようなリストを出す場合(上図のような)、
ulタグを使う。
<ul>タグはUnordered Listの略で、リストの各項目は<li>タグ(list item)を
用いて記述します。また、順序のあるリスト表示には<ol>タグを使用します。

このように記述すると、5つの箇条書きができる。上の図参照。
> <ul> タグではtype属性により、 黒丸(disc)、白丸(circle)、黒い四角(square)を指定することができます。 また、<li>タグにtype属性をつけると、 項目ごとに黒丸(disc)、白丸(circle)、黒い四角(square)をつけ分けることができます。
というわけなのだが、typeを指定していないと黒丸(disc)になるようだ
まとめ
リンクの使い方を覚えたのと、リストの使い方を覚えた。
次回はCSSに入っていきます。