ホームページ作成勉強1日目(3月10日移行文)
ホームページをつくる
大変お久しぶりです。汗
就活と研究でサンドイッチでアッーー(現在進行形)なので
全然更新できませんでした。
ずいぶん長い間更新してませんでしたが
今日は一つ書いてみようかと思います。
もうブログの書き方もほとんど忘れかけてますが今日は一つ書きます!
さて、
題材の通り
今日は自分のホームページをつくるためにhtmlと呼ばれるものを
さわりながらやってみたいと思います。
てか、現在作成中で、ここまで書いてみたいと思います。
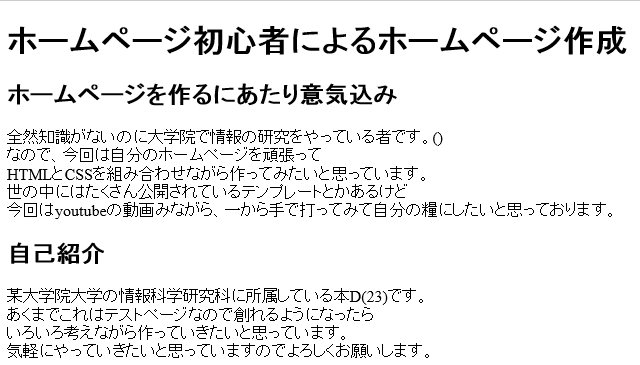
こちらの図をご覧ください

おわかりいただけただろうか。
本当に情報の学生なのだろうか・・・唖然
これを作っていきます。
HTMLをいじる
ということでまず手順を書いていく
- メモ帳(エディタ)を開く
- 何をブラウザに表示するか書く
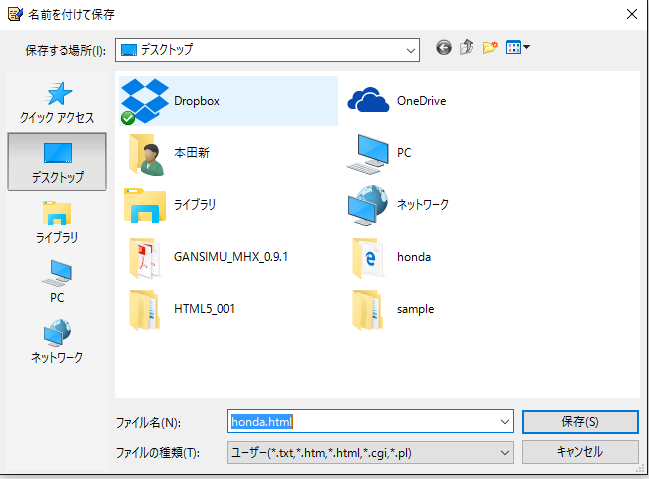
- ファイル名.htmlと打ち保存。
- 見る、楽しむ。撫でまわす。
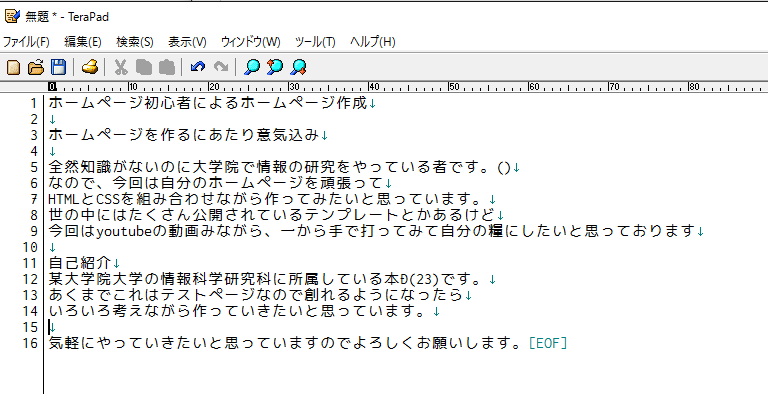
ということで、まずメモ帳を開きます。
こんな感じでブラウザで表示させたい文章を
徒然なるまま書き連ねます。

これをhtmlで保存するとあら不思議!
もう立派なブラウザで見れるホームページなのです。
ためしに保存してみます。


ダブルクリックで開きましょう。

文章の羅列が表示されるはずです。
ここからhtmlのタグをつけていきましょう。
ということでここからお約束みたいなものがあるらしいので
これをまずうちます。文章の頭とおしりにこのような文章をつけます。

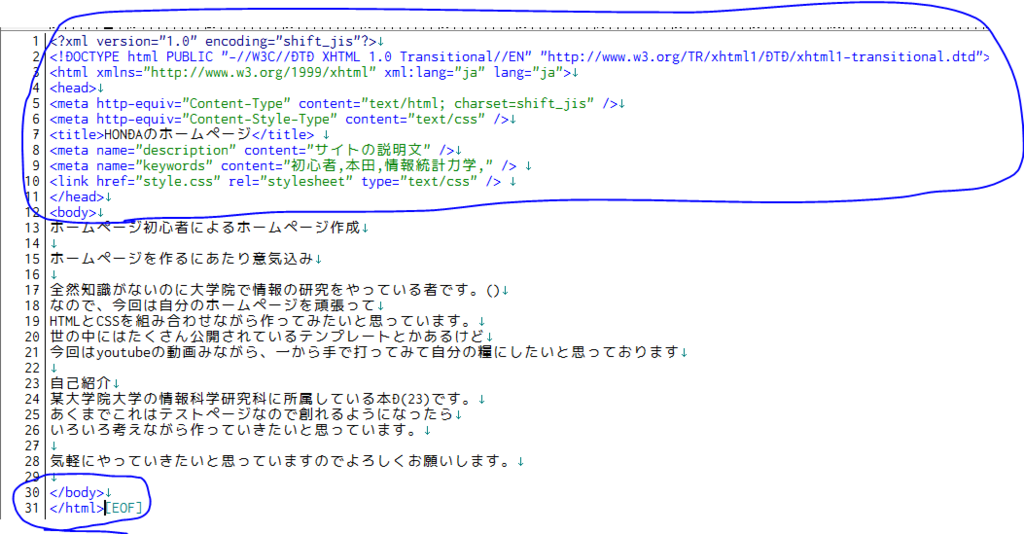
頭のコードをコピペすると
<?xml version="1.0" encoding="shift_jis"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>HONDAのホームページ</title>
<meta name="description" content="サイトの説明文" />
<meta name="keywords" content="初心者,本田,情報統計力学," />
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
おしりのコードをコピペすると
</body>
</html>
なるほどわからん。
なんとなくであるが、文章と文章の間に
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
</html>を挟むことで、この文章がhtmlであることを示していると思う。
また、日本語で表示させたいと表記しているともとれる。
あとは<body></body>で文章であるということをブラウザに送っているのかと。
<title>HONDAのホームページ</title>はタブに表示される文章を打つところ
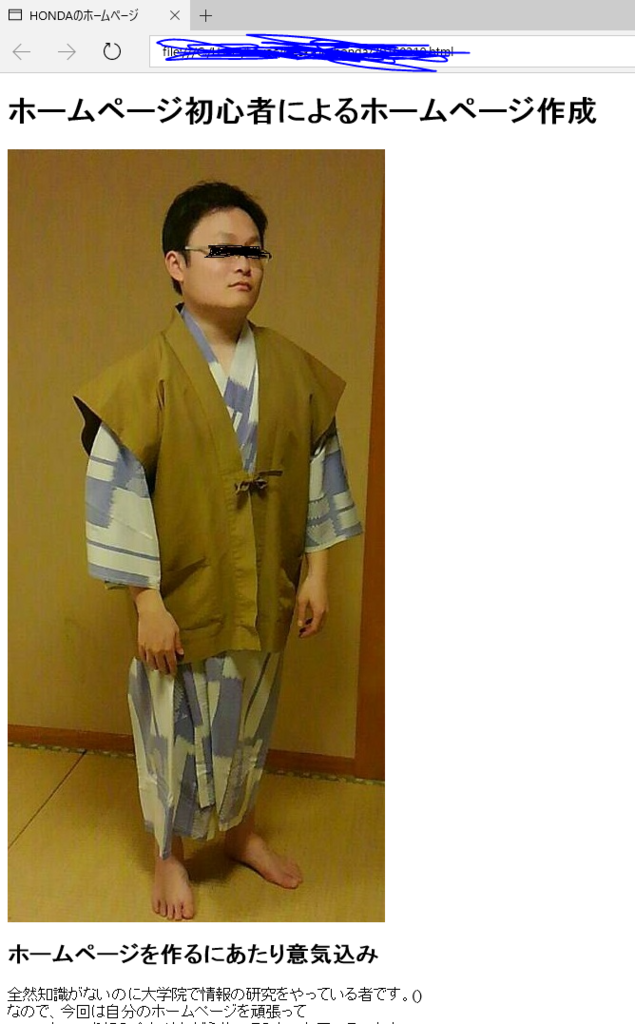
これを打って更新すると

でました。
<meta name="description" content="サイトの説明文" />
<meta name="keywords" content="初心者,本田,情報統計力学," />
この二行は実際にホームページを作って
検索エンジンで検索をかけた時に、キーワードとか、
サイトの説明みたいなものの役割をしているらしい。
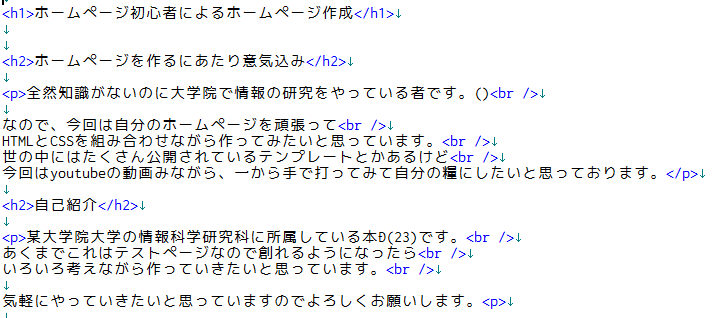
文章を構成
<h1>:一番デカい見出し
この三つと、
改行を意味する<br />をつかっていく。
基本的には<> </>で挟む。

どーん!!!
これをブラウザで見ると

ちゃんと開業も見出しもうまくいけてます。
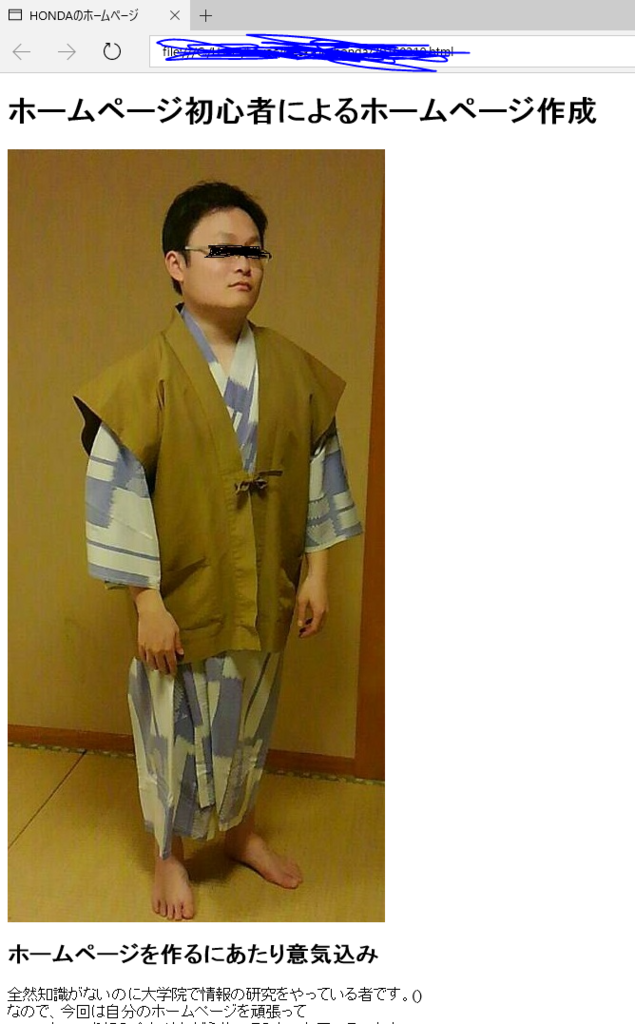
最後に画像を挿入してできる男になりましょう。
フォルダを作ってその中に画像を入れて


<h1>ホームページ初心者によるホームページ作成</h1>
<img src="image/111128a.jpg">
画像を指定してあげるコードを打つと

今日から勉強します。
よろしくお願いします。