画面のTextをいじってみる
目的 :Androidの画面をいじってみる。
まずは、画面をいじるため、どこをいじるかを書き残す。
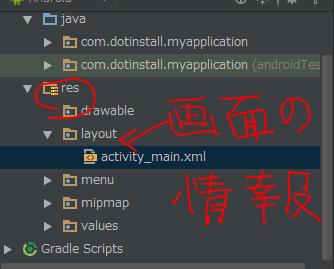
画面の情報はresorce(res)の中の"layout"の中にあるactivity_main.xml

■activity_mainのText版
僕はxml全然わからないおじさんなので
下のDesignを押す
↓
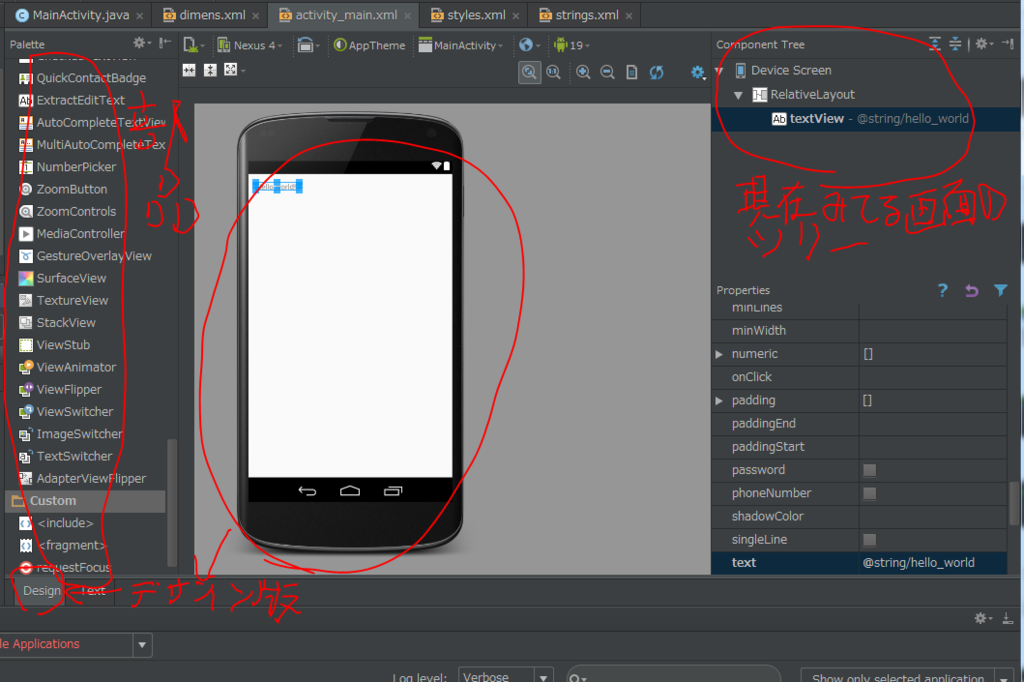
■activity_mainのDesign版

このようにスマホのプレビューを出してくれてて、
デフォルトでTextViewがついており、中に"Hello World"が書かれている画面がある
左には部品があり、時計など様々な部品が貼り付けることができる
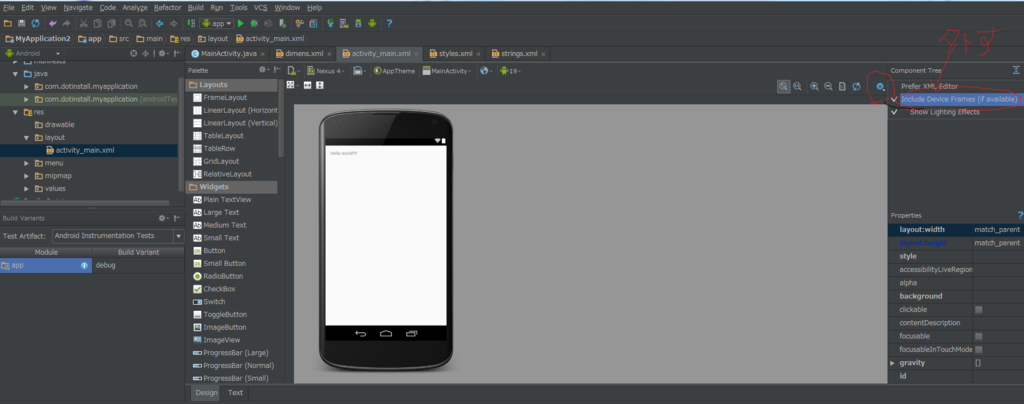
ただ、このスマホの外枠がすこし邪魔なので、ツリーの隣にある歯車アイコンを
クリック、"Icon Device Frame"にチェックが入っているので外します

↓

■TextViewをいじってみる
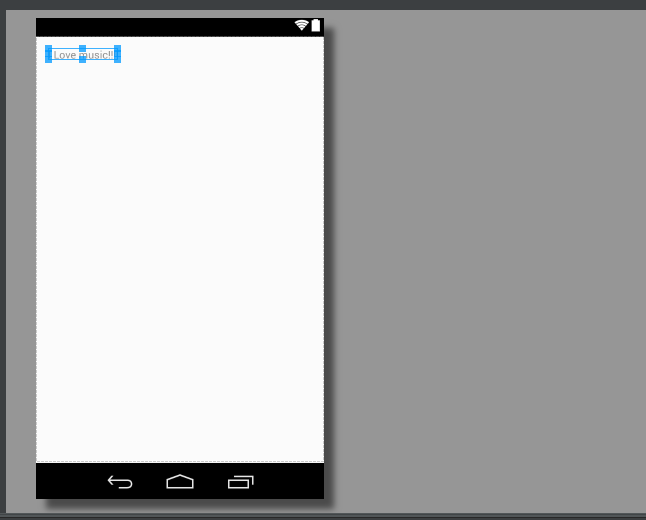
というわけで、画面のデフォルトにあるTextViewをすこしいじってみる
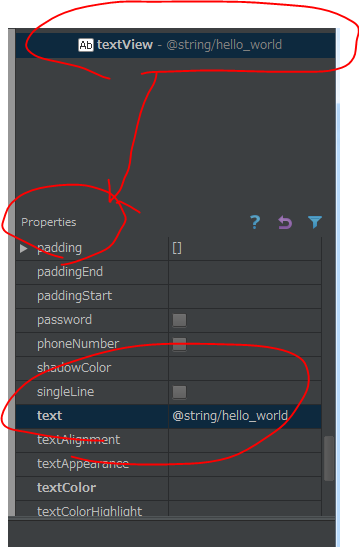
まずはPropertyの中にあるTextを直接変えることができる

ここで"@string/hello_world"は
xmlの参照の仕方なのかわからないが
res→values→dimens.xml→strings.xmlのなかにあるhello_worldの中身を参照しているようだ。

↓

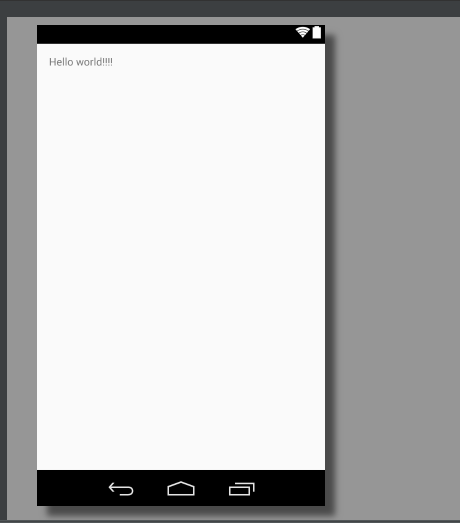
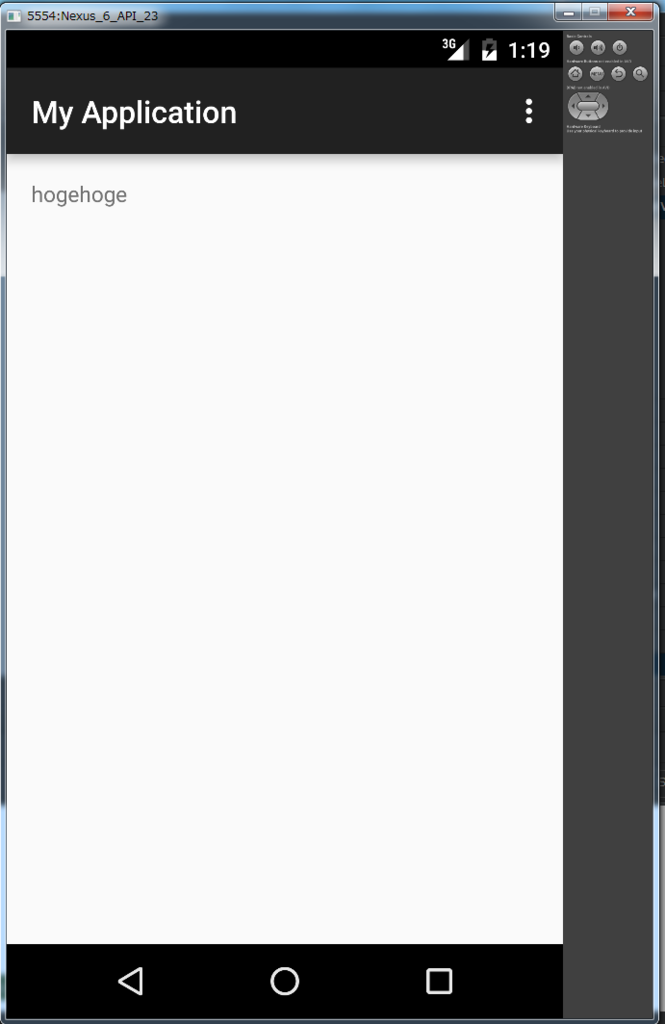
コンパイルいらずでいじったら即反映されます。

PropertyのTextの中身を直接変えることもできるがxmlのほうでいじる方が汎用性はありそうだ。
■まとめ
androidの画面をすこしいじりました。